Now to make a sprite jump, it should first look like an object which can jump. Checkout my previous blog post on how to change sprite’s costume to give it the shape of a ball. Once done, you can follow the steps mentioned in this blog to make it jump.
Let’s start with simulating a simple vertical jump.
Consider the ball that is thrown in air perpendicular to the earth surface. It goes up in the air (following a straight line), reaches the maximum height and then comes back to the same starting point.
In this case, the ball cover vertical distance only. There is no horizontal movement. Hence, our sprite will cover only horizontal change in its position.
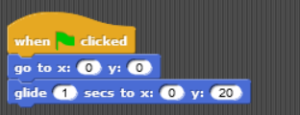
To simulate the ball going up, use the following blocks in the Scripts tab:
 The number one question I get from my students at this point is: Why did you use glide block versus go to? This is a very good question and I ask my students to try both and see the difference themselves. But for the purpose of this blog, I will explain here.
The number one question I get from my students at this point is: Why did you use glide block versus go to? This is a very good question and I ask my students to try both and see the difference themselves. But for the purpose of this blog, I will explain here.
The go to block will move your sprite from current position to the position you specify in the x and y coordinates immediately, glide block will move your sprite from the current position to the destination in a gliding fashion in the time you specify. In the example above, it will be in 1 sec. The end result for both go to and glide block is the same. The sprite will reach the same final position, but the with go to, the change will be so quick that you will not be able to see the movement of sprite with your naked eye, you will be just able to see the end result. However, glide block will animate the movement for you.
If you click on the green flag, your sprite will glide to the 20 points higher (in 1 sec) than where it started from.
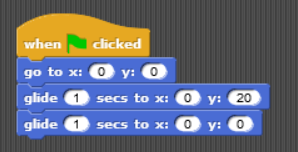
Let’s code the second half of bringing the sprite back to its original position. To do that, you will add another glide block your block to reverse the movement.
Now click on the green flag, the ball (or sprite) should move up and then come down.
Voila! This is how you make the sprite jump vertically.
But we know that in real life, very few objects jump result in the purely vertical jump. They do end up covering some horizontal distance. So, let’s try to simulate that.
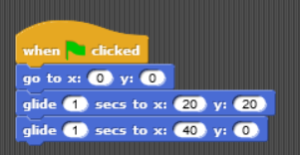
Think about how the first part of the jump, that is an object moving up, is different in this case from the purely vertical jump. There is going to some horizontal distance covered along with the vertical distance! So our current code will change to:
 Click on the green flag and run the code to simulate the sprite jump.
Click on the green flag and run the code to simulate the sprite jump.
Challenge: If you don’t want your sprite to start from [0,0] every time you click on green flag and continue the sprite’s movement from last position sprite was at, then use relative coordinates instead of absolute. If you have figured out the code to use relative coordinates then post it below in comments.
Hint: Check out the next post on Good Coding Practices: Using Relative Coordinates


I read your website everyday and i must say you have very
interesting content here.